Vue初體驗
最近朋友要做一個公司的官網,身為前端人(自己說XD),怎麼可以用wix/wordpress那些啦一啦而已呢
當然要玩一下沒玩過的東西,一直聽說Vue不錯用,因此就來玩玩看囉
建立專案
起手式,當然要先來個vue-cli
1 | npm install -g @vue/cli |
接著就是要建立專案
1 | vue create my-project |
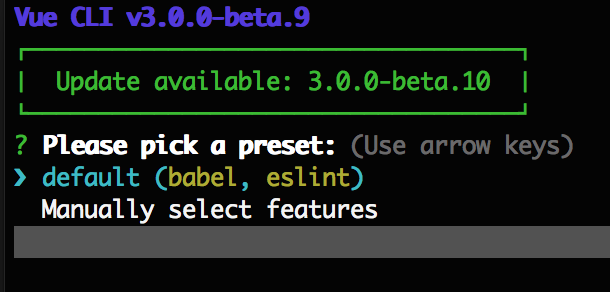
這邊提供兩種方式建立專案,個人建議用manually,原因等一下可以看到

defaul
首先來看一下default,就是一個很簡單的內容,沒有route沒有scss,但我們通常會希望有route、scss這些基本的東西吧,因此還是要用進階的設定

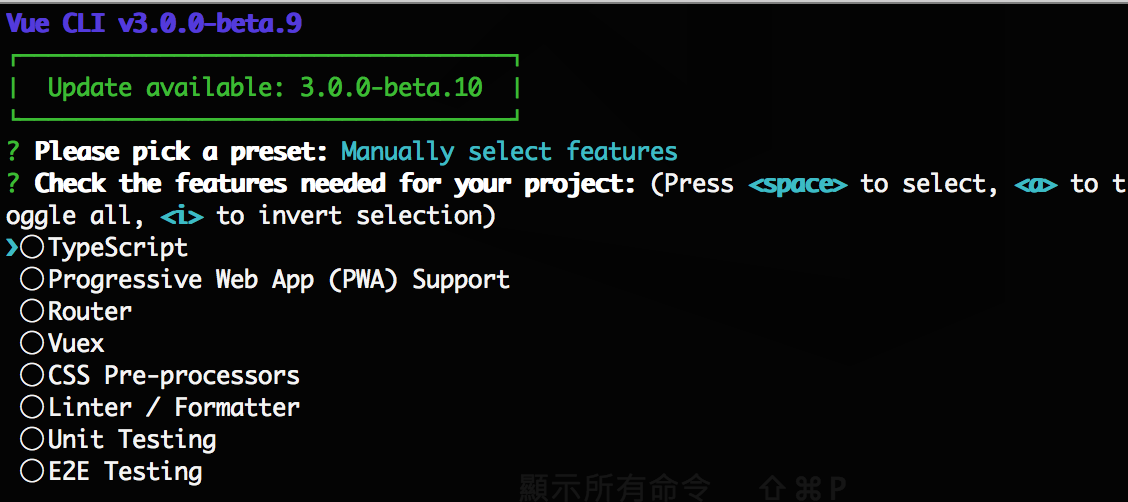
manually
這時候我們可以選擇一些想要使用在這個專案中的功能,像是TypeScript、Router、SCSS,這些是我基本會用到的,其他就是要看專案的性質囉

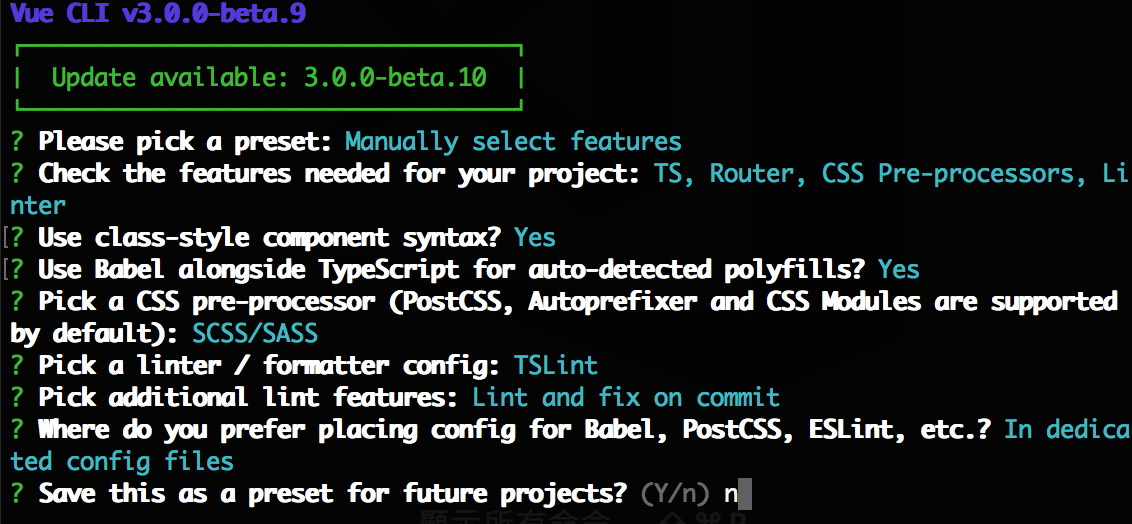
接著會根據你的選擇,會有不同的設定,像是這樣

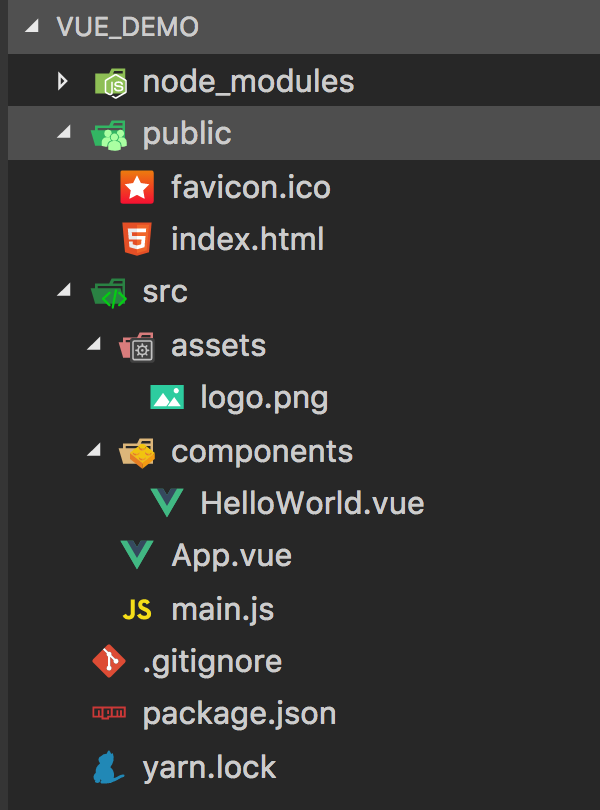
產生出來的專案就會是這樣,是不是比較符合我們要的結果了,可以開工囉!

開始享受
Vue的整個生命週期是從main.ts開始,從這邊可以看到透過render的方式將App這個內容產生出來,然後替換#app`的dom
1 | import Vue from 'vue'; |
順著內容看下去,接著來看看App.vue是在做什麼的,.vue這個副檔名就是component的宣告內容,其中分為三塊
template
- 一個component必須要有一個element作為root,可以參考下面的範例
1 | <!--correct--> |
- 透過大括號的方式
{{title}}把model的資料放進畫面中 - 使用
v-*開頭對element做變化的語法,例如v-for就是重複element的指令;其他指令就去官網查詢囉
script
一個component不一定要有這段,但如果需要有model或是引用其他component就必須要加上script
- 要被引用的component必須要被放在
components中,而且是用物件的方式來撰寫 - 在這個component自己宣告的model必須要用
data宣告,而且必須是一個function
1 | import Vue from 'vue'; |
style
有兩個方法可以來定義css的範圍
- 向下繼承,像是
App這個component的定義就會是這種模式,但其他地方不建議使用,很容易污染(這邊我不太喜歡比較喜歡把這種全域的另外拉出去一個檔案,然後直接被index.html引用,但要自己去寫webpack處理….懶) - component限定,編譯的時候會加上一個id之類的在所有的css,來確保是只有這個component使用到
1 | <style scoped lang="scss"> |
在這邊我喜歡把scss另外開檔案寫,比較乾淨一點
router
看完了.vue的檔案結構以後,已經有些了解,接著就是來看看SPA一定會遇到的route是怎麼定義和使用
首先必須要先new一個Router的物件,然後再裡面定義path、name、component
還記得App.vue中有import一個router嗎?其實就是引入這個地方的設定
1 | import Vue from 'vue'; |
接著在template使用router-link就可以
to也就是url,前面檔案所定義的pathactive-class當目前url跟目前route一樣時,就會套上這個class,預設class是router-link-activeexact是為了讓active-class運作更正確一點,當目前到/about的路徑,則/和/about都會被套上class,但我們預期應該是只有一個被套用,因此要將這個屬性設定上去(簡單說就是完全符合path)
1 | <router-link to="/about" active-class="selected" exact> |
結論
用一個簡單的網站練習一下vue,其實內容整體來說不差,真的不能否認小專案用vue上手還蠻快速的,如果真的要到專案/產品中使用,還有很多東西需要摸索
因此對我來說Angular更適合一點,兩個的寫法上差異真的沒有很大,但是cli的方便性或是檔案的分離,都讓我更加的喜歡(拜託不要來戰我~~)
另外有幾個地方想請教一下大家為什麼要這樣用
- 使用export default而不是給一個實際名稱
- 把template、script、style都寫在一起,這樣如果這個功能稍微複雜一點,不就會很「漏漏等」,還是說這應該算是component的設計失敗?